Xamarin Forms Data Templates

What are Data Templates in Xamarin Forms?
According to the docs: A DataTemplate is used to specify the appearance of data on supported controls, and typically binds to the data to be displayed.
Let's break it down. Templates for virtually anything are resources that can be used as a basis for something. For example, Word has many templates you can use for wedding invitations, letters, resumes, etc. All templates are designs that are made as a starting point to work with. Website or Wordpress templates are starting points for a specific design for your website or blog. DataTemplates in Xamarin are no different.
DataTemplates define the "design" or how the data will look within a control. You specify what that starting point is, whether the text is red, image has shadows, the resource has a background, the text is aligned to the left, etc. These are defined within the DataTemplates.
Why use them?
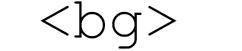
See below an example of a ListView ItemsSource being populated locally by an array of Person objects initialized within the XAML.
 This example does not use data binding to populate the ListView, instead the object is set through the hard coded values in the XAML. That's where DataTemplates come in. With DataTemplates, we can bind the data to the ListView from the ViewModel without initializing the data locally within the XAML.
This example does not use data binding to populate the ListView, instead the object is set through the hard coded values in the XAML. That's where DataTemplates come in. With DataTemplates, we can bind the data to the ListView from the ViewModel without initializing the data locally within the XAML.
The DataTemplate can be defined in many different places (ordered from lowest to highest in the heirarchy):
- As an inline template as a direct child of the control property
- At the control level
- At the page level (within resources on the page and can be referenced within the page multiple times)
- At the application level (global app resources so it can be used on any valid controls throughout the application)
A control uses the DataTemplate defined by the x:Key. If there are more than one with the same x:Key the one lowest in the heirarchy is used. For example, application level DataTemplates can be overriden by page level, control level, and inline DataTemplates. Page level can be overriden by control level and inline DataTemplates. Control level can be overriden by inline DataTemplates.
Examples
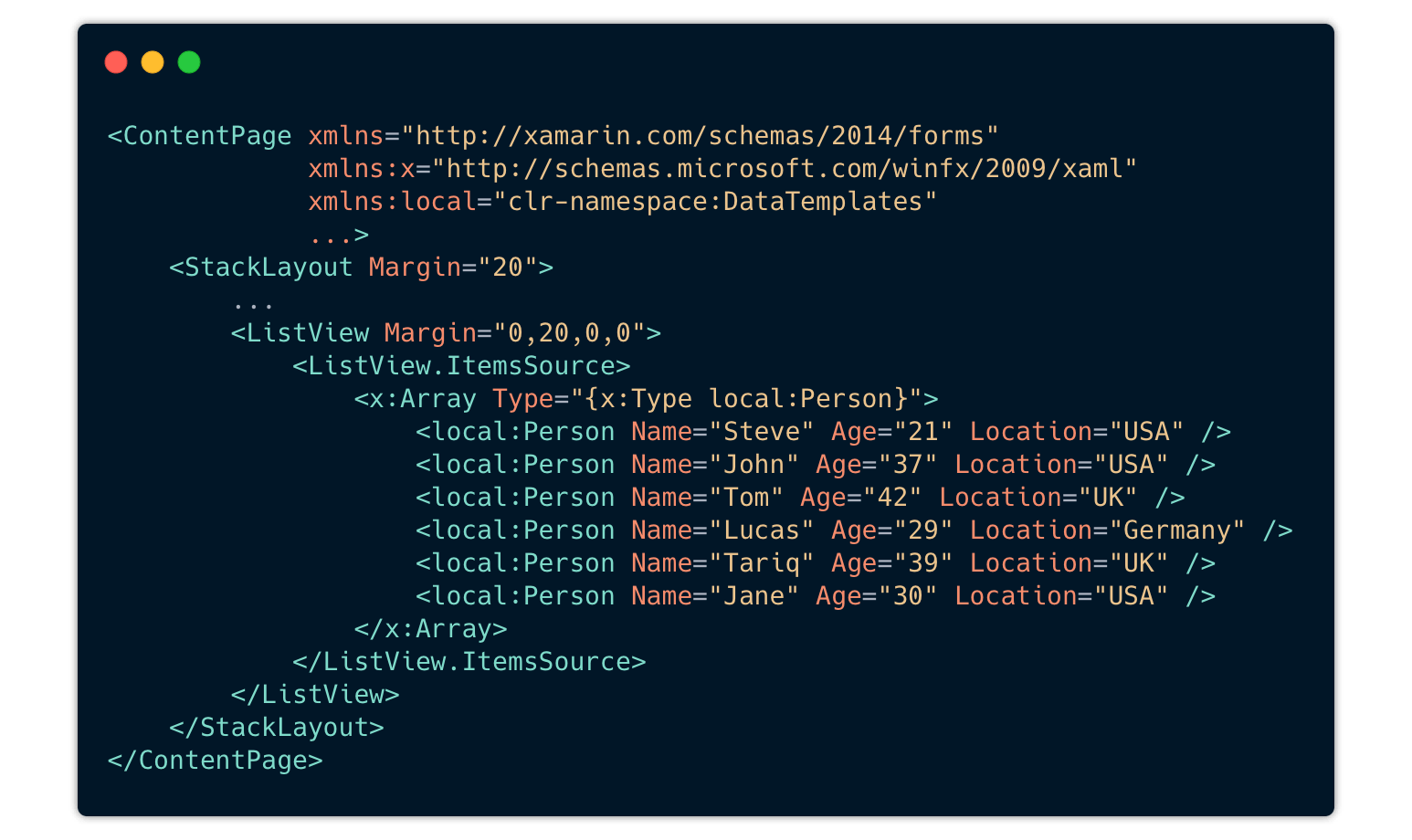
 We have the same locally initialized ListView ItemsSource, except this time we've got a DataTemplate defined within the ItemTemplate (inline template). This allows us to control how we want the data to look. We're using a grid layout and binding the data to some labels with different attributes and alignments added.
We have the same locally initialized ListView ItemsSource, except this time we've got a DataTemplate defined within the ItemTemplate (inline template). This allows us to control how we want the data to look. We're using a grid layout and binding the data to some labels with different attributes and alignments added.
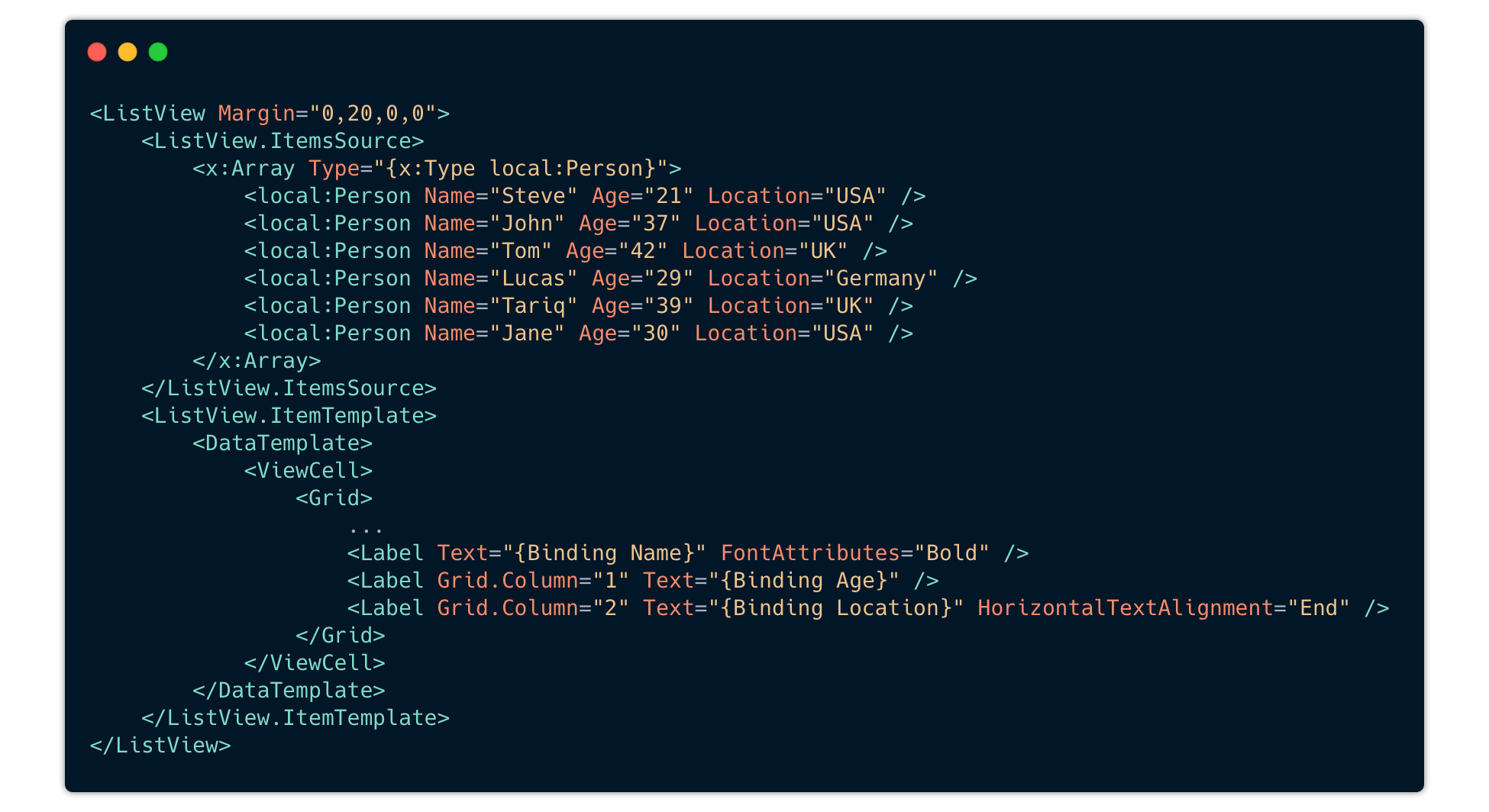
 Here the ListView ItemsSource is initialized locally, but the DataTemplate is being defined within the ResourceDictionary in the page. This allows us to reuse this same DataTemplate as needed throughout the page.
Here the ListView ItemsSource is initialized locally, but the DataTemplate is being defined within the ResourceDictionary in the page. This allows us to reuse this same DataTemplate as needed throughout the page.
In addition to initializing the ListView ItemsSource locally we could very well bind the data through a ViewModel as well and include that ViewModel within the ContentPage while at the same time use the DataTemplate to define how the data should look.
Summary
To reiterate, DataTemplates are simply a way to define how data on a page should look. There are many places to define them, but we should define them at the lowest level needed. If you only need them in one place, define them inline. If they are needed on one page, define them within that page's ResourceDictionary and so on.